In this tutorial I will show you how to draw a circle on google map. We need to provide the radius, center point latitude and longitude, and different color options.
Following are the options to draw a Circle on google Map for new york location with different color options also.
new google.maps.Circle({
strokeColor: '#4374E0',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#4374E0',
fillOpacity: 0.35,
map: map,
center: {lat: 40.714, lng: -74.005},
radius: Math.sqrt(8406000) * 100
});
Here is a complete example of draw a circle on google map.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Circles</title>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
function initMap() {
// Create the map.
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 5,
center: {lat: 40.714, lng: -74.005}
});
// Add the circle for this city to the map.
new google.maps.Circle({
strokeColor: '#4374E0',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#4374E0',
fillOpacity: 0.35,
map: map,
center: {lat: 40.714, lng: -74.005},
radius: Math.sqrt(8406000) * 100
});
}
</script>
<script async defer src="https://maps.googleapis.com/maps/api/js?signed_in=true&callback=initMap"></script>
</body>
</html>
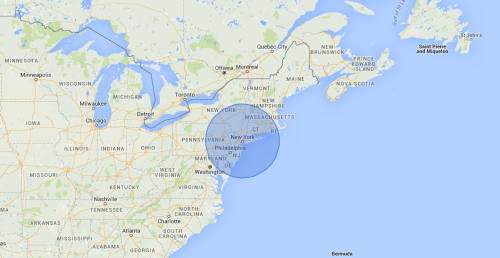
The result be like below:

Hope this tutorial will help you.



